NE LAISSER PAS LE 5G DETRUIRE VOTRE ADN Protéger toute votre famille avec les appareils Quantiques Orgo-Life® Publicité par Adpathway
Okay, here’s a breakdown of the provided HTML snippet, focusing on how it presents images and text, along with some potential interpretations:
The code seems to be a snippet from a webpage, likely an article or blog post. It uses standard HTML elements to structure the content.
picture element: This is the more interesting part, as it signals responsive image behavior, accommodating varied screen sizes.This element allows the browser to select the best image source based on the user’s screen size and device pixel ratio.
source Elements:
media="(min-width: 1024px)": this source will be used if the screen is at least 1024 pixels wide.
media="(min-width: 768px)": This source will be used if the screen is at least 768 pixels wide.
media="(min-width: 481px)": This source will be used if the screen is at least 481 pixels wide.
If none of those conditions are true it will use the image in the img tag
srcset Attribute: The srcset attribute in the source elements contains a list of URLs for different image sizes. Each URL is followed by a descriptor that tells the browser what width or pixel density the image represents. The browser picks the moast appropriate image from the srcset based on the device’s screen size and pixel density, improving load times and visual quality.
img element: The src attribute of the element is the fallback image that’s displayed if the browser doesn’t support the element or if none of the
img Attributes:
width and height: The img tag has width and height attributes, which tell the browser the dimensions of the image, allowing the page to render faster because the browser can reserve space even before the image is downloaded.
loading="lazy": This is very critically important for performance. loading="lazy" tells the browser to onyl load the image when it’s near the user’s viewport (the part of the page they can see). This greatly speeds up initial page load, which has positive effects on user experience and SEO.
decoding="async": This attribute also helps performance. It tells the browser to decode the image asynchronously, meaning it won’t block the browser from rendering other parts of the page while it’s processing the image.
alt="Automating a task in the Zapier app": The alt attribute is crucial for accessibility. It provides a text description of the image. This is what screen readers use to describe the image to visually impaired users. It also helps SEO because search engines use alt text to understand image content.
data-img-url: This is likely a custom attribute used by the website’s JavaScript to store the original image URL or other image-related facts.
style="display:block;height:auto;max-width:100%;": This in-line style makes the image a block-level element (important for consistent layout), allows its height to scale automatically, but constrains its width to a maximum of 100% of its container (preventing it from overflowing).
Text and Structure
p elements: The text content is enclosed in
(paragraph) tags which are used for creating body text.
h2 elements: The h2 tag is used to create a heading for the first section in the article.
span class="item-num": The span element with the class item-num is used (likely) to hold the number of the item, therefore, creating an ordered list.
a Tags: The a tag is used for linking to external sources.
Interpretation
The code is designed to display an image.
The image is responsive, adapting its size and resolution for different screen sizes using the element.
The responsive implementation utilizes best-practices for image optimization, including using different image sources for different screen sizes and devices, lazy loading, and asynchronous decoding in order to render the image with optimal performance.
The alt attribute makes the images accessible.
The use of display: block and max-width: 100% ensures the image fits nicely within its container and resizes appropriately.
* The accompanying text suggests the image is about “Automating a task in the Zapier app” and than talks about using “Focus Modes” on phones.
Let me know if you have any more specific questions about the code or want me to elaborate on any part of it!
After feeling burnt out for years, I took serious action to automate a number of tasks. Since then, I’m nowhere near as stressed as I used to be. I automate a mixture of work-related tasks and areas in my personal life.
6
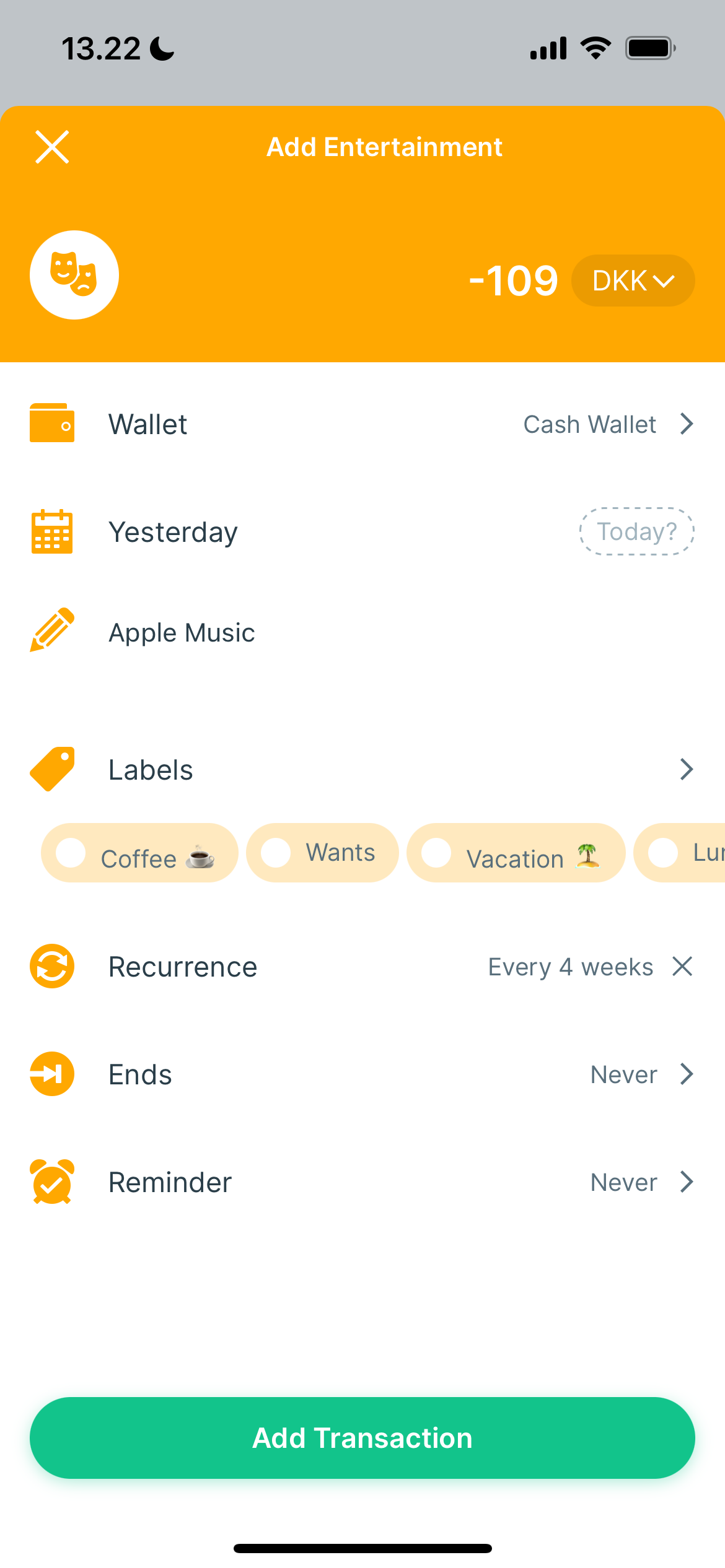
My Recurring Monthly Expenses
I like keeping track of my income and expenses to ensure I’m maintaining a good cash flow. Beforehand, I used to manually add all of my expenses. This led to me getting stressed because I had to always ensure I added everything myself.
Having automated my own business expenses for a long time, I realized that doing the same with my personal outgoings would save even more time. Fixed monthly expenses, such as my rent and software subscriptions, are now set as recurring. I then only need to add things that are more impromptu.

I track my monthly expenses with Spendeewhich also has a feature that allows you to integrate your bank to automate everything. The only reason I don’t use this tool is that the banking service I use is not listed.
5
Malware-Scanning
While scanning for malware is of course important, it’s not something I want to spend a lot of my own time doing. However, this became a problem when I then didn’t scan my device for multiple months. While nothing happened in this period, I quickly realized that I was putting myself in needless danger.

Since automating malware scans, my computer now looks out for threats each day. I use Malwarebytes and am quite happy with it, but at the same time, various great alternatives to Malwarebytes Premium exist. For example, I’d consider Windows Defender if I had a Windows computer.
4
File Backups
It’s very easy to quickly set up a data backup strategyand one of the main ways I do this is by automating my file backups. Beforehand, I used to back up content whenever I felt like it. This, however, would always put me at the mercy of something potentially going wrong. If that had occurred, I would have lost all of my important files and folders.
I primarily use iCloud to back up my files automatically. All I have to do is go to my iPhone or iPad settings and toggle on the Back Up This [Device] feature. Since I find the 5GB free allowance too limiting, I upgraded to iCloud+ and have no regrets in doing so.
With my computer, I can use Time Machine to automatically back up my device in general. Doing so means I have less to worry about if something goes wrong, and I can quickly restore my computer if I need to wipe everything for whatever reason.
3
My Calendar Schedule
I used to change my schedule each week under the guide of “well, I just want to shake things up and keep it interesting”. However, I have learned from experience that not having a consistent routine has made getting the results I want 10 times more difficult. Moreover, I needlessly stressed myself out.

I’ve now automated most of my calendar schedule by adding a clear routine I can follow each week with minimal changes. However, I also understand that I’ll sometimes need to add things on short notice. With my emails, it’s very easy to add events from Gmail to Google Calendar. I had to enable this in my settings as it’s not turned on by default (I live in the EU).
Tools like Zapier are also helpful for adding events to my calendar, which is also one of the best email productivity tools to save hours.
2
Task Completion
I normally use project management tools to keep track of my daily tasks and bigger assignments. But while they’re good for putting everything in one place, I always forgot to mark tasks as complete. This would inevitably lead to lengthy lists where I had to delete everything myself.
To tackle this problem, I set up automated task completion. Each time I trigger something (e.g., publishing an article), I can mark my project as completed. Many project management tools require you to pay for features like this, but I use Zapier to complete my desired results.

Besides automating tasks in different software tools, it’s also possible to automate daily tasks in Windows 11 and on other operating systems.
1
Phone Focus Modes
Focus Modes are one of the best ways I stop myself from getting distracted while I work. To save time, I automate when I want each one to switch itself on. Time-based activations can work, but location-based Focus Modes are much better for me.
With this feature, I can turn on my work Focus Mode when I arrive at my coworking space and the workout one when I’m at my gym. This takes very little time to set up, and from my experience, it has been a complete game-changer.
Automating my daily tasks has made avoiding burnout much easier, and A few simple changes have led to a significant improvement in my overall well-being. I’m more productive, too, which is a nice byproduct.


.png) 1 month_ago
9
1 month_ago
9

























 French (CA)
French (CA)